Difference between revisions of "Zooming User Interface History"
(pad jazz piccolo2d) |
|||
| Line 55: | Line 55: | ||
especially by established companies. We have to have UX specialists versed in many kinds of interfaces and UI trends to create one program on one device. It is like the difference between assembling and legally using a car in 1913 or in 2013. | especially by established companies. We have to have UX specialists versed in many kinds of interfaces and UI trends to create one program on one device. It is like the difference between assembling and legally using a car in 1913 or in 2013. | ||
| + | |||
| + | =PAD – PAD++ – JAZZ – PICCOLO2D ZUI toolkit line= | ||
| + | |||
| + | According to the Piccolo site in University of Maryland, Ken Perlin — inventor of Perlin noise — at New York University came up with the initial zoomable surface concept. He and David Fox implemented the first versions of Pad (described in the 1993 SIGGRAPH paper available [http://dl.acm.org/citation.cfm?doid=166117.166125 here]). | ||
| + | |||
| + | Ben Benderson and Jim Hollan developed PAD further and named it PAD++ at University of New Mexico. | ||
| + | |||
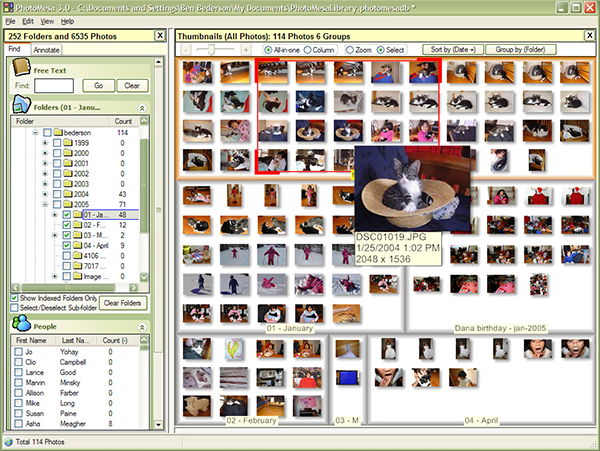
| + | A rewrite in Java was named JAZZ, it was developed by Ben Benderson at University of Maryland. It was a rich toolkit and supported all kinds of features, but it grew too big and thus difficult to use. (for further details [http://hcil2.cs.umd.edu/trs/99-07/99-07.pdf click here]) | ||
| + | |||
| + | [[File:Jazz-zooming-toolkit-photomesa-screenshot-600px.png]] | ||
| + | |||
| + | Piccolo, the current incarnation of this line is a direct successor to Jazz. It aims to embody all experience collected during the development of Pad – Padd++ and Jazz. It is still available at <nowiki>http://www.piccolo2d.org</nowiki>. | ||
| + | |||
| + | [[File:Piccolo2d-java-app-cytoscape-600px.png]] | ||
| + | |||
| + | What can we learn from this? [http://www.cs.umd.edu/hcil/piccolo/learn/Toolkit_Design_2004.pdf This] paper goes into technical details and compares conventional inheritance based GUI models to more flexible, composition based object models. It draws the conclusion, that composition based toolkits worth the invested extra time only, if a larger, more flexible product is needed that is maintained for a long time. | ||
Revision as of 15:49, 12 August 2013
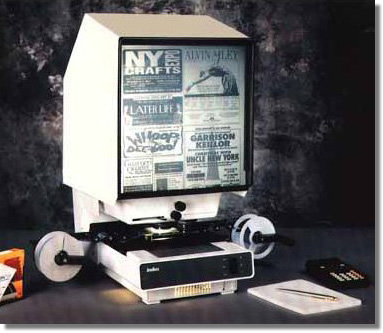
Microfilm readers
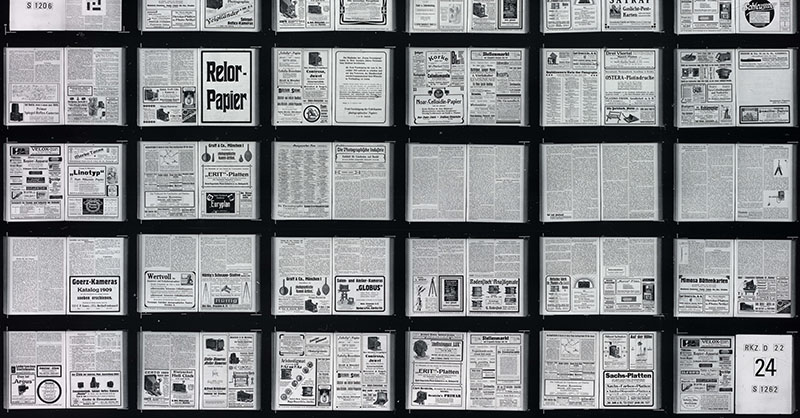
Microfilm/microfiche readers have the capability to pan and zoom filmed books and documents. Microfilm is a reel of photos, microfiche is information captured on flat transparent cards.
Often the user has access to the plate holding the screen and can pan by moving the plate itself. Reading a newspaper on a microfilm reader is quite comfortable as headlines make it easy to find relevant articles.
After a fierce patent battle in the middle of the nineteenth century microfilm readers were gradually refined. They were used by a few libraries at the end of that century. In 1904 a fire destroyed more than half of manuscripts in the National Library of Turin, so it was decided, that a photographic library would be established in all libraries. 1956 Unesco set up a microfilm unit to film all books and documents in danger of being destroyed. At the end of twentieth century microfilm readers became commonplace in most libraries.
What can we learn from this? It is not necessary to have digital technology or electricity to benefit from spatial organization of compressed information. Microfiche has easier navigation potential as it uses both horizontal and vertical axis. Finding information in a filmed newspaper can be easier than in books, because of HEADLINES. They function as both signposts and spatial anchors at the same time. They play a major role in structuring information.
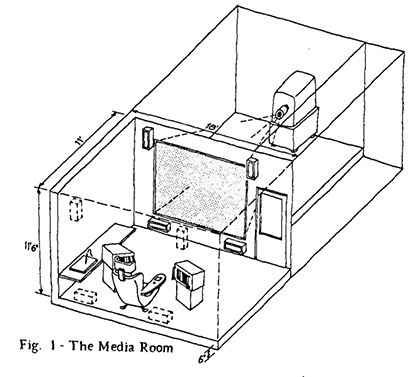
Spatial Data Management System 1978
Spatial Management of Information (Spatial Data Management System) was the earliest development connected to a digital zoomable graphical interfaces. It was a joint project in MIT, William C Donelson and Dr Richard A.Bolt participated in it. It facilitated the zooming and panning of:
- Photographs, diagrams and color slides
- High quality text
- Movies, animated sequences
- Sound as data and navigational aid
- Hand written and verbal annotations
Three screens were used:
- Main Monitor, more than one meter wide
- One navigational screen, showing the position of the user
- A second navigational screen, showing details about the viewed object
The user could navigate through this virtual space using
- Two joysticks (common device that time): One on the right hand controlling horizontal and vertical navigation, the other on the left controlling depth/zooming
- The touch sensitive navigational screen
- Text could be navigated using “flipping” motions on a joypad located in one arm of the users chair
Although some technical components are obsolete, the setting itself can be considered an advanced way of Human Data Interaction, even in 2013. Elements like touch sensitive navigational screen, dedicated control for zooming, active visualisation of different data types into one virtual space were and are amazing features. “Although the current implementation is new, user response to SDMS has confirmed spatial management of information as an outstanding concept.”
Read the original Siggraph paper for more details. It is from 1978, but much of is is still actual.
What can we learn from this? The nonexistence of well-trodden ways of using computers was a disadvantage and advantage at the same time. At that time only a few thousand engineers and enthusiast were in direct contact with computer equipment. In 1977 the most common way to buy a home computer was to buy a so-called “kit” and assemble it at home. It was like a “wild west” of computer interfaces.
We were however not yet flooded with computer interfaces like desktop computers, notebooks, tablets and cell phones. This meant that not many previous paradigms had to be considered in the development process. In todays world we have a mind-blowing amount of “prior art” that has to be
- continuously searched for
- known
- used if relevant
especially by established companies. We have to have UX specialists versed in many kinds of interfaces and UI trends to create one program on one device. It is like the difference between assembling and legally using a car in 1913 or in 2013.
PAD – PAD++ – JAZZ – PICCOLO2D ZUI toolkit line
According to the Piccolo site in University of Maryland, Ken Perlin — inventor of Perlin noise — at New York University came up with the initial zoomable surface concept. He and David Fox implemented the first versions of Pad (described in the 1993 SIGGRAPH paper available here).
Ben Benderson and Jim Hollan developed PAD further and named it PAD++ at University of New Mexico.
A rewrite in Java was named JAZZ, it was developed by Ben Benderson at University of Maryland. It was a rich toolkit and supported all kinds of features, but it grew too big and thus difficult to use. (for further details click here)
Piccolo, the current incarnation of this line is a direct successor to Jazz. It aims to embody all experience collected during the development of Pad – Padd++ and Jazz. It is still available at http://www.piccolo2d.org.
What can we learn from this? This paper goes into technical details and compares conventional inheritance based GUI models to more flexible, composition based object models. It draws the conclusion, that composition based toolkits worth the invested extra time only, if a larger, more flexible product is needed that is maintained for a long time.